Technology
Boosting Website Performance: Tips for Speed and Efficiency

By Rahul Baitha
In today’s digital age, where instant gratification is the norm, website performance plays a critical role in delivering a positive user experience. Visitors expect websites to load quickly and respond seamlessly to their interactions.
If your website lags or stumbles, you risk losing valuable traffic and potential customers. As a web designer or business owner, optimizing your website’s performance should be a top priority. In this comprehensive guide, we’ll explore essential tips and techniques to boost your website’s speed and efficiency.
Understanding Website Performance
Before diving into optimization strategies, it’s essential to grasp the fundamentals of website performance. Several key factors contribute to how users perceive your site’s speed and efficiency:
1. Page Load Time
Page load time refers to the time it takes for a web page to fully display its content in a user’s browser. Studies have shown that even a one-second delay in page load time can result in higher bounce rates and decreased user satisfaction.
2. Responsiveness
Website responsiveness pertains to how quickly a website reacts to user interactions. It includes smooth scrolling, swift navigation between pages, and immediate response to clicks or taps. Responsiveness is critical for retaining user engagement.
3. Server Response Time
Server response time measures how long it takes for a web server to respond to a user’s request. Slow server response times can lead to delayed page loading and frustrated users.
4. Mobile Optimization
With the increasing use of mobile devices, ensuring that your website performs well on smartphones and tablets is essential. Mobile users are particularly sensitive to slow-loading pages.
5. Overall User Experience
Ultimately, website performance contributes to the overall user experience. A fast and efficient website fosters a positive impression and encourages users to explore further, engage with your content, and take desired actions, such as making a purchase or filling out a contact form.
The Importance of Speed
Why is speed such a crucial aspect of website performance? Let’s delve into the various reasons:
1. User Expectations
Modern internet users expect websites to load quickly. When a site doesn’t meet these expectations, users are more likely to abandon it and seek alternatives. A fast-loading site keeps visitors engaged and satisfied.
2. Search Engine Rankings
Search engines like Google consider page speed as a ranking factor. Websites that load faster tend to rank higher in search results. Improved rankings lead to increased organic traffic.
3. Mobile Friendliness
Mobile devices account for a significant portion of internet traffic. Slow-loading sites frustrate mobile users, resulting in higher bounce rates. Ensuring your site’s mobile-friendliness is crucial for retaining this audience.
4. Conversion Rates
Website speed directly impacts conversion rates. Whether you’re selling products, collecting leads, or encouraging user interactions, a faster website increases the likelihood of successful conversions.
Now that we understand the importance of website performance, let’s explore actionable strategies to optimize your site’s speed and efficiency.
Tips for Speed and Efficiency
1. Choose the Right Hosting Provider
Your choice of hosting provider plays a pivotal role in your website’s performance. Opt for a reputable hosting company that offers high-speed servers, efficient resource allocation, and excellent customer support. Consider your website’s specific needs, such as bandwidth and storage requirements.
2. Optimize Images
Large images can significantly slow down your website. Use image compression techniques to reduce file sizes without compromising quality. Additionally, specify image dimensions to prevent page layout shifts while images load.
3. Minimize HTTP Requests
Each element on a web page, including images, scripts, and stylesheets, requires an HTTP request. Minimizing these requests can dramatically improve load times. Combine multiple CSS and JavaScript files into a single file to reduce HTTP requests.
4. Leverage Browser Caching
Browser caching allows returning visitors to load your site faster by storing elements like images and stylesheets locally. Implement caching headers in your server configuration to enable browser caching.
5. Use Content Delivery Networks (CDNs)
CDNs distribute your website’s content across multiple servers worldwide. This reduces server load and decreases the physical distance between users and your site’s files, resulting in faster load times.
6. Enable GZIP Compression
GZIP compression reduces the size of HTML, CSS, and JavaScript files before they’re sent to the browser. This minimizes data transfer times and improves overall website speed.
7. Minimize Redirects
Redirects can add extra HTTP requests and delay page loading. Limit the use of redirects and ensure they point to the correct destination.
8. Optimize Code
Clean and efficient code improves website performance. Remove unnecessary or redundant code, and ensure that scripts are placed at the bottom of your HTML document to prevent render-blocking.
9. Monitor and Test
Regularly monitor your website’s performance using tools like Google PageSpeed Insights, GTmetrix, or Pingdom. Conduct performance tests and address any issues or bottlenecks promptly.
10. Prioritize Mobile Optimization
Given the prevalence of mobile users, prioritize mobile optimization. Implement responsive design practices, test your site on various mobile devices, and ensure fast load times on smartphones and tablets.
Conclusion
Website performance is not a one-time task but an ongoing commitment to providing an exceptional user experience. As a web designer, developer, or business owner, optimizing your website’s speed and efficiency is essential for attracting and retaining visitors, improving search engine rankings, and boosting conversion rates. By following the tips outlined in this guide, you can ensure that your website not only meets but exceeds user expectations. Remember, in the digital realm, speed is often the difference between success and missed opportunities.
Boosting your website’s performance is a universal goal, whether you’re a web designer in Kolkata, a business owner in New York, or a blogger in London. Implement these strategies, and you’ll be on your way to a faster, more efficient website that delights your audience and achieves your online goals.
Technology
AI Legal Tech Firm Ivo Gets $55m for Contract Intelligence

By Dipo Olowookere
The sum of $55 million has been injected into an Artificial Intelligence (AI)-powered contract intelligence platform, Ivo, to support product development and scaling as the company deepens its reach across the hundreds of organizations that already rely on its product, including Uber, Shopify, Atlassian, Reddit, and Canva.
The Series B funding round comes after a year of substantial growth in product performance, customer adoption, and market traction to accelerate its mission of making contract intelligence available to every business.
Since its last funding round, Ivo has grown annual recurring revenue by 500 per cent, increased total customers by 134 per cent, and expanded adoption within the Fortune 500 by 250 per cent.
Business Post gathered that the latest funding support came from Blackbird, Costanoa Ventures, Uncork Capital, Fika Ventures, GD1 and Icehouse Ventures.
Ivo is purpose-built for in-house teams that need both reviews with surgical accuracy as well as visibility into their complete contract library.
The company’s AI-powered contract review solution, Ivo Review, allows users to complete reviews in a fraction of the time; customers report saving up to 75 per cent of the time that manual review would demand.
The product standardizes a company’s positions and precedents using playbooks built and implemented by lawyers. This means that every contract is reviewed accurately, consistently, and efficiently, critical for large and globally distributed teams.
“Our goal has always been to make interacting with contracts fast, accurate, and enjoyable. Every key relationship in a business is defined by an agreement, yet most organizations struggle to extract the insights inside them.
“Our focus is to give in-house teams a trustworthy solution that helps them work faster and gives them visibility into their contracts that was previously impossible,” the chief executive and co-founder of Ivo, Min-Kyu Jung, stated.
Also commenting, a Principal at Blackbird, Mr James Palmer, said, “In-house legal teams demand products that are deeply accurate and aligned to how they work. The most sophisticated teams are incredibly selective about the tools they trust.
“Ivo’s traction with some of the world’s best companies shows it consistently exceeds that bar. With exceptional product execution and an uncompromising quality bar, we believe Ivo is defining and leading the category.”
The Senior Manager for Contract Operations at Uber, Ms Kate Gardner, said, “Uber selected Ivo because it was intuitive to use, demonstrated a high level of accuracy, could work in multiple languages, and met its confidentiality requirements. Furthermore, the Ivo team was highly responsive to Uber’s needs.”
Technology
Nigeria Leads in AI for Learning, Entrepreneurship—Google

By Modupe Gbadeyanka
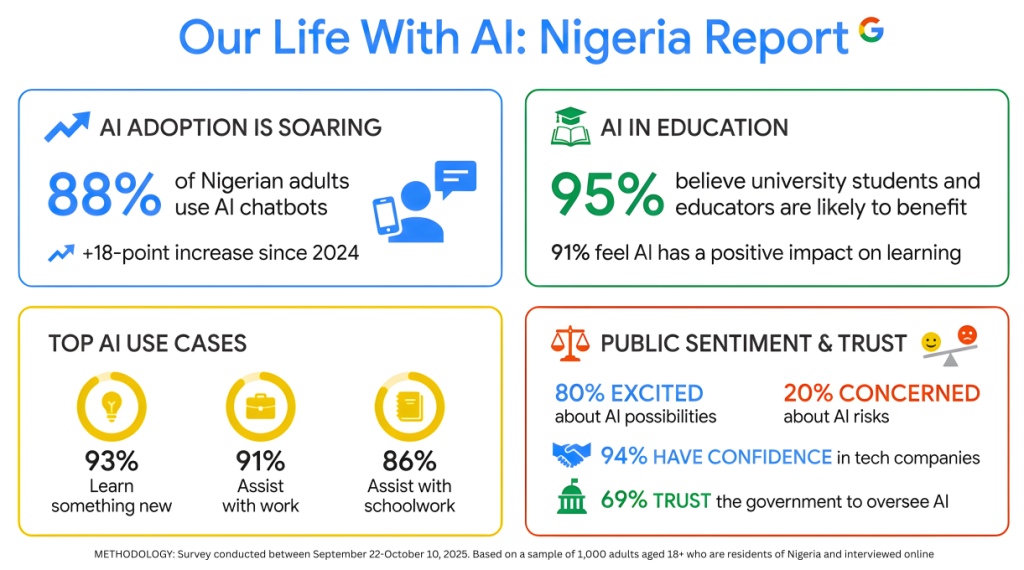
A new report released by global tech giant, Google, in collaboration with Ipsos, has revealed that Nigeria is writing the playbook on Artificial Intelligence (AI) as it leads in AI for learning and entrepreneurship.
In the study titled Our Life with AI: Helpfulness in the hands of more people, it was shown that Nigerians are using AI tools for everything from education to entrepreneurship at a remarkable rate, showing immense optimism for the technology’s future.
It was disclosed that about 88 per cent of Nigerian adults have used an AI chatbot, a huge 18-point jump from 2024, placing the West African country well ahead of the global average of 62 per cent.
It was also found out that while the top use for AI globally has shifted to learning, Nigerians are taking it a step further, using AI as a powerful tool for personal and professional development.
A staggering 93 per cent of Nigerians use AI to learn or understand complex topics, compared to 74 per cent globally, with 91 per cent using the tool to assist them with their work.
In addition, the research observed that 80 per cent of Nigerians are using AI to explore a new business or career change—nearly double the global average of 42 per cent.
Nigerians have overwhelmingly positive feelings about AI’s role in the classroom and beyond, seeing it as a game-changer for education, with 91 per cent feeling AI is having a positive impact on how we learn and access information versus 65 per cent globally.
The report showed that 95 per cent believe university students and educators are likely to benefit from AI, as 80 per cent of Nigerians are more excited about the possibilities of AI, versus just 20 per cent who are more concerned. Globally, the split is much closer at 53 per cent excited and 46 per cent concerned).
Commenting on the findings, the Communications and Public Affairs Manager for Google in West Africa, Taiwo Kola-Ogunlade, said, “It’s inspiring to see how Nigerians are creatively and purposefully using AI to unlock new opportunities for learning, growth, and economic empowerment.
“This report doesn’t just show high adoption rates; it tells the story of a nation that is actively shaping its future with technology, using AI as a tool to accelerate progress and achieve its ambitions. We’re committed to ensuring that AI remains a helpful and accessible tool for everyone.”
Business Post gathered that the research was conducted by Ipsos between September 22 and October 10, 2025, on behalf of Google.
For this survey, a sample of roughly 1,000 adults aged 18+ who are residents of Nigeria and were interviewed online, representing the country’s online population.
Technology
NCC Grants Three Satellite Licences to Boost Broadband Services

By Adedapo Adesanya
The Nigerian Communications Commission (NCC) has licensed three additional global internet service providers, Amazon’s Project Kuiper, BeetleSat-1, and and Germany-based Satelio IoT Services, as part of efforts to strengthen internet connectivity via satellite and to boost competition among existing internet service providers in the country.
Amazon Leo, formerly Project Kuiper, is Amazon’s Low Earth Orbit (LEO) satellite network, designed to provide fast, reliable internet to customers and communities beyond the reach of existing networks, while BeetleSat (formerly NSLComm) is an international company with strong ties to both Israel and Spain, and its corporate structure involves multiple countries, building a Low Earth Orbit (LEO) constellation of 250 satellites to provide high-throughput, low-latency, satellite internet, cellular backhaul, and mobility services globally, and Satelio IoT was approved for its planned 491-satellite IoT system, though only one satellite is currently in orbit.
NCC granted the global internet operators seven-year licences to each to operate in Nigeria from February 28, 2026, to February 28, 2033.
These operators were granted Ka-Band for their frequency band operations, and the licence is renewable after the seven years expiration, according to the regulator.
The NCC’s landing permit authorises Project Kuiper to operate its space segment in Nigeria as part of a global constellation of up to 3,236 satellites.
According to the NCC, the approval aligns with global best practices and reflects Nigeria’s willingness to open its satellite communications market to next-generation broadband providers.
The permit positions Project Kuiper to provide satellite internet services over Nigerian territory and sets the stage for intensified competition with Starlink, currently the most visible Low-Earth Orbit (LEO) satellite internet provider in the country.
The permit also gives Amazon LEO and BeetleSat-1, the legal certainty to invest in ground infrastructure, local partnerships, and enterprise contracts, while giving Nigeria a wider market opportunity to play in space internet service delivery, where Starlink currently operates.
Amazon’s Kuiper will offer three categories of satellite services in Nigeria: Fixed Satellite Service (FSS), Mobile Satellite Service (MSS), and Earth Stations at Sea (ESAS).
FSS enables broadband connectivity between satellites and fixed ground stations, such as homes, enterprises, telecom base stations, and government facilities. This is the core service behind satellite home internet and enterprise backhaul; MSS, by contrast, is designed for mobility and resilience; and ESIM extends high-speed satellite broadband to moving platforms, including aircraft, ships, trains, and vehicles.
These systems rely on sophisticated antennas that can track satellites in real time while in motion, making them critical for aviation and maritime connectivity as well as logistics and transport sectors.
BeetleSat was founded in Israel, where its groundbreaking antenna technology was developed and supported by the Israel Space Agency.
In 2021, it formed a strategic alliance with the Spanish technology group Arquimea, which is now BeetleSat’s largest shareholder and main industrial partner.
-

 Feature/OPED6 years ago
Feature/OPED6 years agoDavos was Different this year
-
Travel/Tourism9 years ago
Lagos Seals Western Lodge Hotel In Ikorodu
-

 Showbiz3 years ago
Showbiz3 years agoEstranged Lover Releases Videos of Empress Njamah Bathing
-

 Banking8 years ago
Banking8 years agoSort Codes of GTBank Branches in Nigeria
-

 Economy3 years ago
Economy3 years agoSubsidy Removal: CNG at N130 Per Litre Cheaper Than Petrol—IPMAN
-

 Banking3 years ago
Banking3 years agoFirst Bank Announces Planned Downtime
-

 Banking3 years ago
Banking3 years agoSort Codes of UBA Branches in Nigeria
-

 Sports3 years ago
Sports3 years agoHighest Paid Nigerian Footballer – How Much Do Nigerian Footballers Earn